In the realm of Shopify websites, understanding the importance of HTML tags, particularly the H1 tag, is paramount for optimal SEO. Often, an issue arises when the H1 tag is embedded within an image instead of being plain text, potentially hindering search engine optimization efforts. Fear not; there’s a straightforward solution to this problem. Below, I’ll guide you step by step on how to rectify the H1-in-image issue on your Shopify store:
1. Access the Theme Section:
Navigate to your Shopify admin panel and locate the “Themes” section. Click on “Edit Code” to access your theme’s HTML and Liquid files.
2. Open the “header.liquid” File:
Once you’re in the code editor, find and open the “header.liquid” file. This file typically contains the code related to your site’s header structure.

3. Replace the <h1> Tag with a Div:
Within the “header.liquid” file, locate the <h1> tag that represents an image. Replace <h1> with a <div> containing your desired text. For example:

Save your changes.
4. Add a Custom Liquid for Styling:
To ensure your H1 text looks visually appealing, add a “Custom Liquid” after the header and apply CSS styles. For instance:

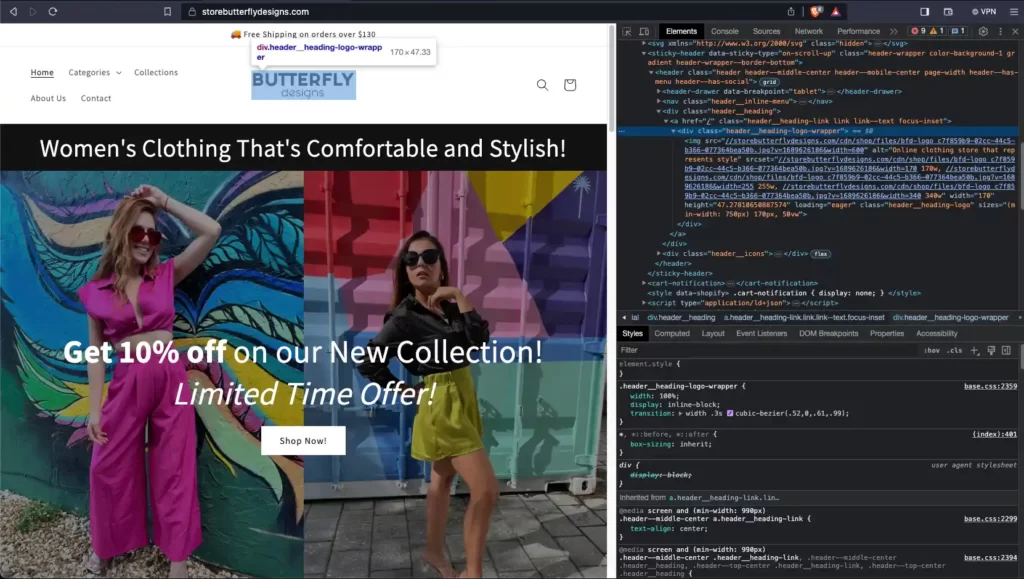
5. Verify the Code with the Browser’s Inspection Tool:
Once you’ve made these changes, save and close the editor. Then, use the browser’s inspection tool to confirm that the text is rendering correctly as an H1.

There you have it! By following these steps, your Shopify website is now optimized for SEO concerning the H1 tag. These simple adjustments will enhance your store’s visibility on search engines and provide a better user experience. Remember to regularly check your site for any SEO-related issues and make adjustments as needed. Good luck!



I congratulate, it is simply magnificent idea