My Labs
To enhance my knowledge and gain expertise in web development, I engage in a variety of personal practices. Here are a few of my preferred methods:
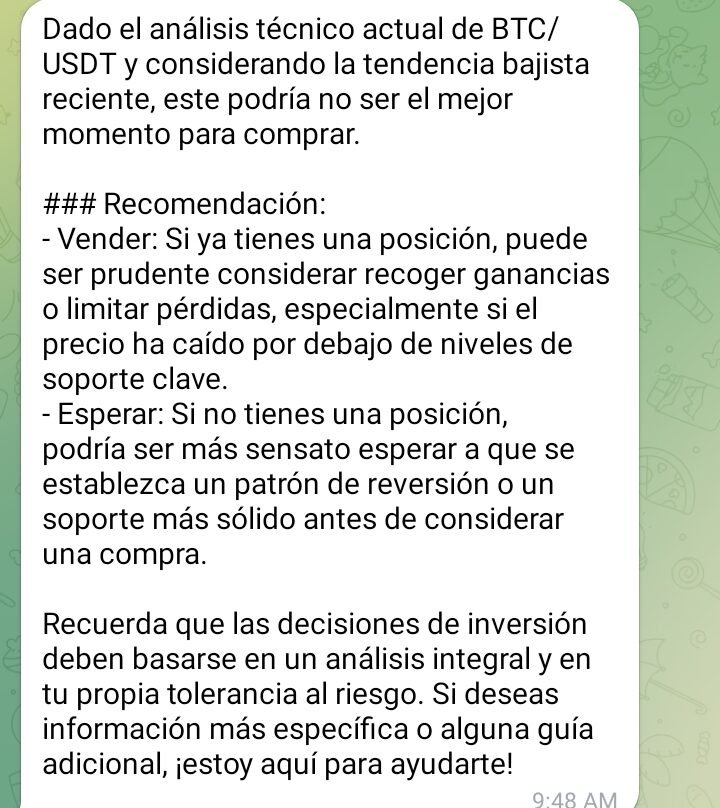
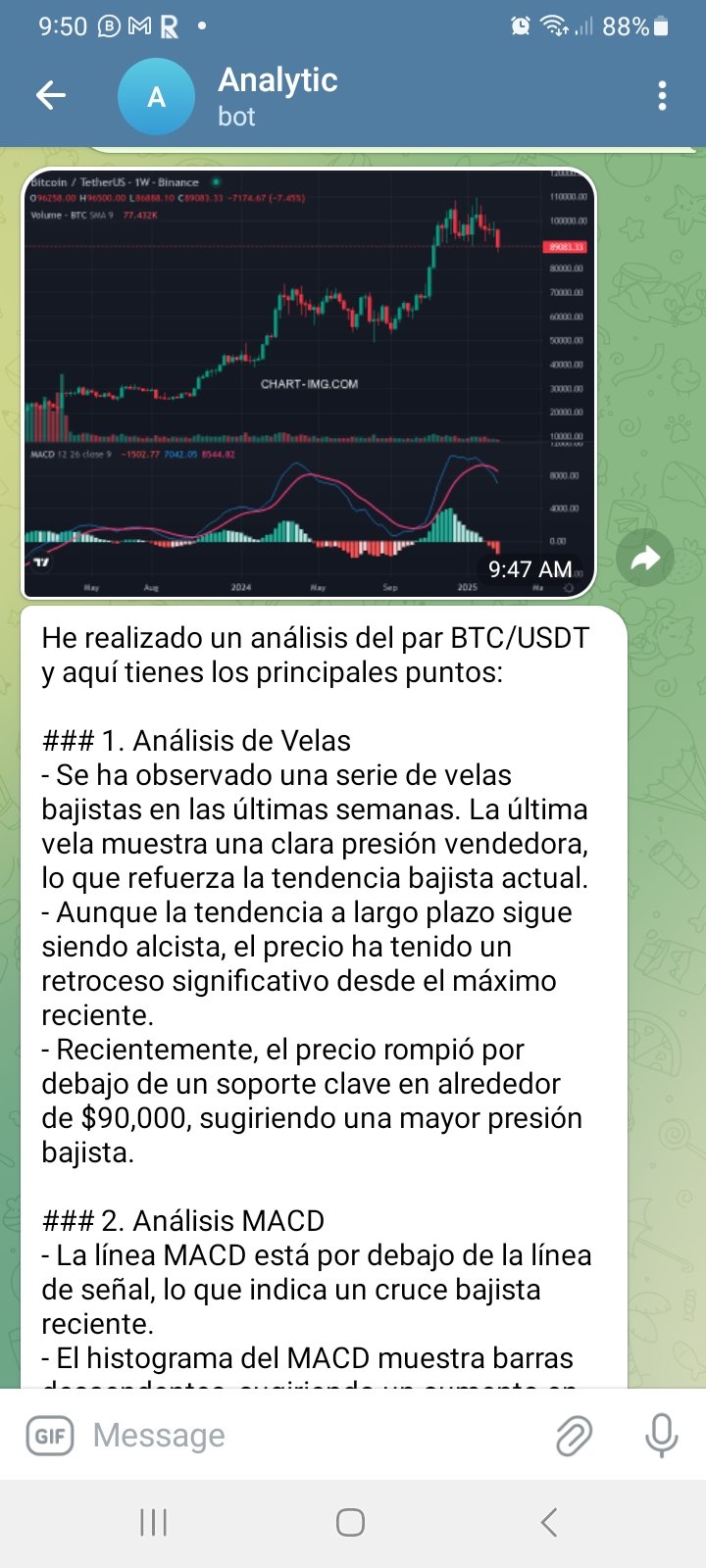
Bot Stock Analitic

Bot de analisis de stocks, n8n para automatizar, conectado con Telegram y la API de CHART-IMG y OpenAI.



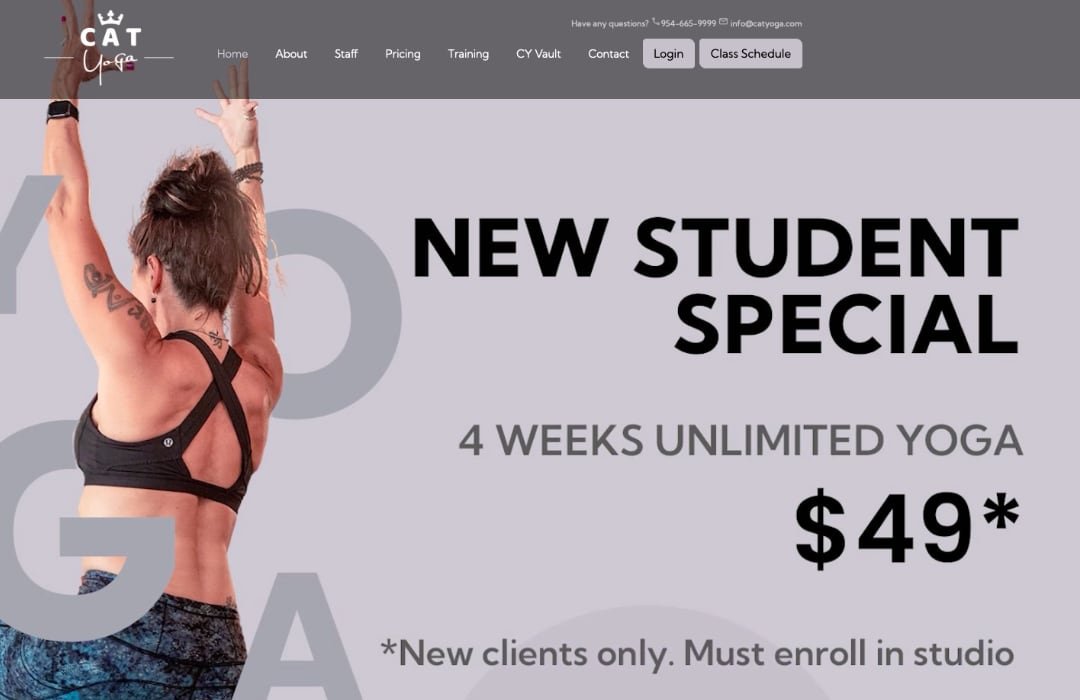
Yoga School
Yoga Wesite school, to enhance the website’s functionality, I incorporated various features using the widgets provided by https://elfsight.com/ and Instagram Feed. Specifically, I utilized their Calendar, Events, and Staff List widgets to display relevant information on the website.




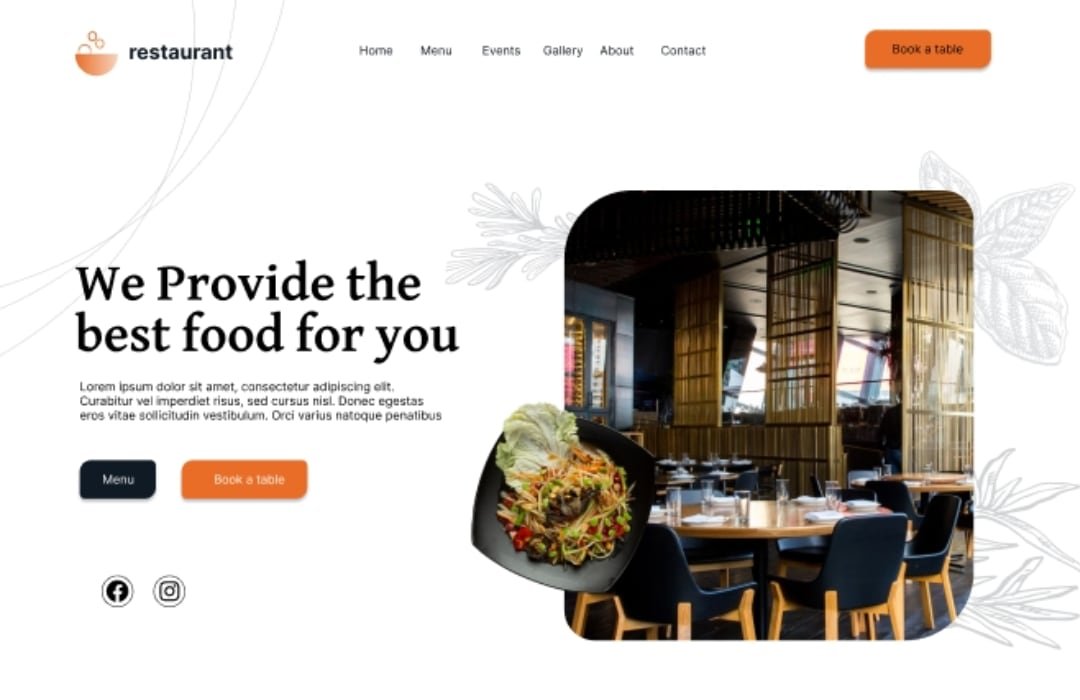
Restaurant Design
In this project, I utilized Figma for designing the website for a restaurant. Figma is a popular design tool that allows for collaborative and efficient design workflows. Using Figma, I was able to create the visual elements of the website, including the layout, color schemes, typography, and interactive components.



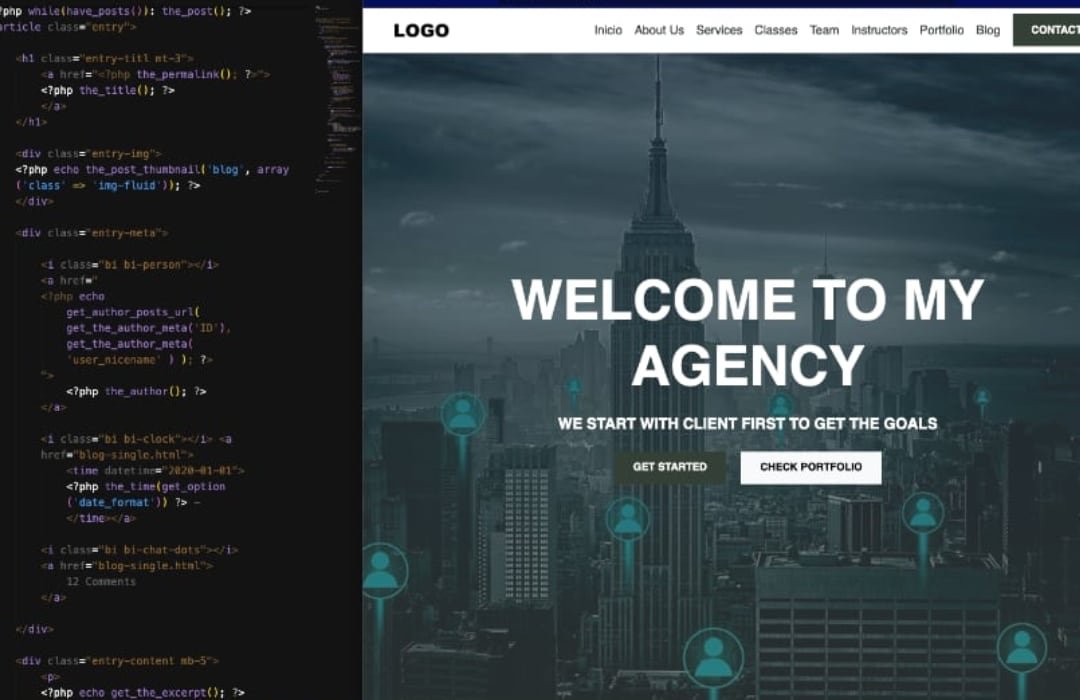
My Agency
In this project, I created own WordPress (WP) theme, customized using CMB2 Custom Boxes. The theme is based on a Bootstrap design, offering a responsive and visually appealing user interface. The main content creation is done using custom post types, specifically for classes and teachers.




Pixacat
I developed a web application that fetches images from the Pixabay API using the fetch() function in JavaScript. I utilized async/await to handle asynchronous operations and ensure smooth execution of the image retrieval process. The application allows users to search for images based on specific keywords or filters. Upon submitting a search query, the application sends a request to the Pixabay API with the provided parameters, such as the search term and API key.