In the world of WordPress optimization, lazy loading images is a game-changer. Not only does it enhance user experience by loading images as visitors scroll down, but it also significantly improves your website’s speed. The great news? You can achieve this without relying on additional plugins. In this guide, we’ll walk you through implementing lazy loading images using a simple custom function in your child theme’s functions.php file.
Step 1: Access Your Child Theme
First, access your WordPress theme files. If you’re using a child theme (which is always recommended for customization), navigate to your child theme’s directory.
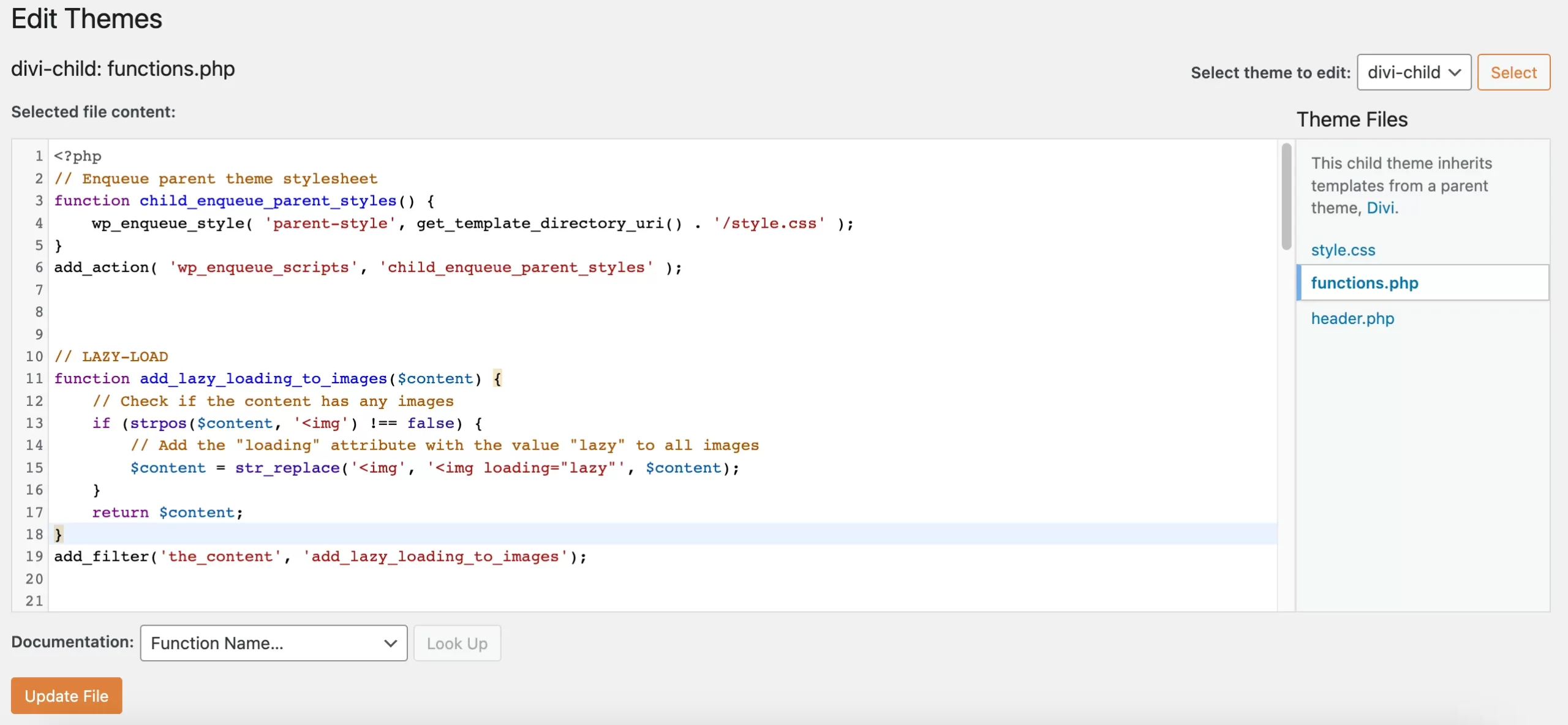
Step 2: Edit Your Child Theme’s functions.php File
Inside your child theme’s directory, locate the functions.php file. If it doesn’t exist, you can create one.
Step 3: Add the Custom Lazy Loading Function
Copy and paste the following code into your functions.php file:
// LAZY-LOAD
function add_lazy_loading_to_images($content) {
// Check if the content has any images
if (strpos($content, '<img') !== false) {
// Add the "loading" attribute with the value "lazy" to all images
$content = str_replace('<img', '<img loading="lazy"', $content);
}
return $content;
}
add_filter('the_content', 'add_lazy_loading_to_images');This custom function uses regular expressions to add the loading="lazy" attribute to all <img> tags in your content.
Step 4: Save and Upload
Save your functions.php file and upload it back to your WordPress theme directory, replacing the existing file if necessary.
Certainly! Let’s break down the code step by step:
// LAZY-LOADThis line is a comment indicating the purpose of the code: enabling lazy loading for images in WordPress.
function add_lazy_loading_to_images($content) {This line defines a PHP function named add_lazy_loading_to_images that takes one parameter, $content. In WordPress, $content represents the content of a post or page.
if (strpos($content, '<img') !== false) {This line checks if the content ($content) contains the string <img. The strpos function is used to find the position of the first occurrence of <img in the content. If <img is found, the condition is true, indicating that there are images in the content.
$content = str_replace('<img', '<img loading="lazy"', $content);If the condition in the previous line is true, this line uses the str_replace function to replace all occurrences of <img with <img loading="lazy". This adds the loading="lazy" attribute to all <img> tags in the content. The loading="lazy" attribute is a native HTML attribute that enables lazy loading for images, which means images will load as users scroll down the page, improving page loading performance.
return $content;After applying the str_replace function, the modified content with lazy loading attributes is stored in the $content variable and then returned.
add_filter('the_content', 'add_lazy_loading_to_images');Finally, this line hooks the add_lazy_loading_to_images function to the the_content filter in WordPress. Whenever content is displayed (such as posts or pages), WordPress applies this function to the content, adding the loading="lazy" attribute to all <img> tags before displaying them on the webpage.
By implementing this code, you’re enabling lazy loading for images across your WordPress site, enhancing the site’s performance and providing a better user experience, especially on pages with multiple images.
With this simple code, you’ve enabled lazy loading for all images on your WordPress site. Visitors will experience faster load times, and you’ve achieved this optimization without relying on any additional plugins. Enjoy your optimized, high-speed website!